Config
The following options are provided to ensure the best individual experience.
Framework
Determines the framework your server is using. If your server is running a framework that isn't supported by default please go to the Bridge documentation and follow the instructions on how to add a new framework.
Config.Framework = "ESX"- Framework:
string
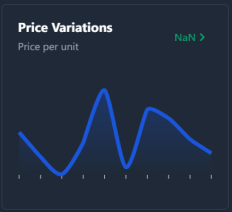
PriceChangeInterval
As the script simulates a price change (like prices changes in real life) you can set the random interval in wich prices will change. The numbers you set are minutes (1 = 1 min). Every price change will be stored in a seperate file, wich is located at 'server/data/history.json'. This file is used by the script to display a graph wich visualize the price changes:

Config.PriceChangeInterval = {min = 1, max = 2}- PriceChangeInterval:
table- min:
number - max:
number
- min:
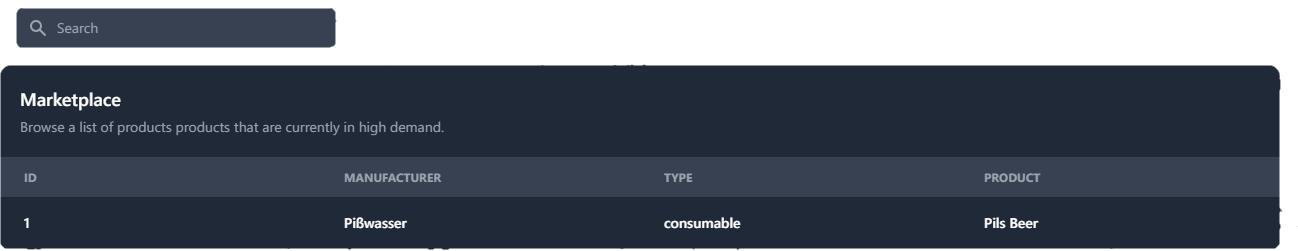
Marketplace
This is config options allows you to create new marketplace locations.
⚠️
- Some config options are optional and can be disabled by simply letting them out. Such options will be marked with '?'.
- You can add an infinte amount of marketplaces.
Config.Marketplace = {
{
coords = vec4(-237.00, -256.41, 39.12, 0.71),
items = {
{
maker = "Pißwasser",
type = "consumable",
product = "Pils Beer",
item = "bread",
image = "pisswasser.jpg",
price = {
min = 1,
max = 2
}
}
},
blip = {
id = 590,
scale = 0.8,
label = "Marketplace"
},
ped = "s_m_y_waretech_01"
},
}-
Marketplace:
table- coords:
vec4 - items:
table(Represents one row in the UI table)- maker:
string - type:
string - product:
string - item:
string - image:
string(Images can be added in 'svelte/dist/imgs/') - price:
table- min:
number - max:
number
- min:
- maker:

- blip?:
table- id:
number - scale:
number - label:
string
- id:
- ped:
string
- coords: